[Pass Ensure VCE Dumps] Wrote 70-515 Exam With PassLeader New 299q 70-515 Practice Test and PDF Study Guide (141-160)
PassLeader helps you to get well prepared for the 70-515 exam! Try PassLeader's new 299q 70-515 exam dumps with VCE test software or PDF braindumps now and you will get your 70-515 certification quickly. PassLeader's 299q 70-515 exam questions with all new 70-515 exam questions is the best study materials for preparing exam, we ensure that our full version 70-515 VCE dumps and PDF dumps will help you 100 percent passing 70-515 exam. First try the PassLeader valid 70-515 braindumps and first pass exam! keywords: 70-515 exam,299q 70-515 exam dumps,299q 70-515 exam questions,70-515 pdf dumps,70-515 practice test,70-515 vce dumps,70-515 study guide,70-515 braindumps,TS: Web Applications Development with Microsoft .NET Framework 4 Exam 
QUESTION 141
You work as an ASP.NET Web Application Developer for SomeCompany. The company uses Visual Studio .NET 2010 as its application development platform. You create an ASP.NET Web application using .NET Framework 4.0. The Web application connects to a SQL Server database. You use the ADO.NET Entity Framework to handle persistence-ignorant entities. You create an ObjectContext object named ObjContext. Subsequently, you change properties on numerous entities. You are required to save the changed entity values in the SQL Server database. Which of the following code segments will you use? A. ObjContext.SaveChanges(SaveOptions.DetectChangesBeforeSave);
B. ObjContext.SaveChanges(SaveOptions.AcceptAllChangesAfterSave);
C. ObjContext.SaveChanges(SaveOptions.All);
D. ObjContext.SaveChanges(SaveOptions.None); Answer: A QUESTION 142
Which class provides paging functionality for data-bound controls that implement the IPageableItemContainer interface? A. DataPagingField
B. DataPagerCollection
C. DataPager
D. DataPaging Answer: C QUESTION 143
Which of the followingis the correct collection of build events? A. Pre-Build, Post-Link, and Pre-Link
B. Pre-Build, Post-Build, and Post-Link
C. Pre-Build, Pre-Link, and Post-Build
D. Post-Link, Pre-Link, and Post-Build Answer: C QUESTION 144
Which utility allows you to pre-compile and publish your Web site to a new location? A. Publish Web Site
B. Web-based installation
C. Web site project mode
D. Web services directory Answer: A QUESTION 145
Which method of the ChildActionExtensions class calls a child action method and renders the result inline in the parent view? A. RenderPartial
B. Action
C. Render
D. RenderAction Answer: D QUESTION 146
You work as an ASP.NET Web Application Developer for SomeCompany. The company uses Visual Studio .NET 2010 as its application development platform. You create an ASP.NET Web application using .NET Framework 4.0. The ASP.NET application is used to track employee performance. It uses Microsoft Windows authentication. Employees are members of a group named Employees. Managers are members of a group named Managers. The root folder of the application is named Details. The Details folder displays information about employees‘ performance. The Details folder has a subfolder named MoreDetails. You need to ensure that employees and managers can access pages stored in the Details folder. However, only managers can access pages stored in the MoreDetails folder. You make the following entries in the Web.con?g ?le in the Details folder. (Line numbers are given for reference only.)
1 <authentication mode="Windows" / >
2 <authorization>
3 <allow roles="Employees, Managers" / >
4 <deny users="*" />
5 </authorization>
You make the following entries in the Web.con?g ?le in the MoreDetails folder. (Line numbers are given for reference only.)
1 <authentication="Windows" />
2 <authorization>
3 <allow roles="Managers" />
4 <deny users="*" />
5 </authorization>
When managers try to access pages stored in the MoreDetails folder, they receive the following error message:
"An error occurred during the processing of a con?guration ?le required to service this request."
You must ensure that managers are able to access pages stored in the MoreDetails folder. What will you do to accomplish this? A. Add the following directive between line 1 and line 2 in the Web.con?g ?le in the MoreDetails folder: <identity impersonate="false" />
B. Modify line 4 in the Web.con?g ?le in the MoreDetails folder as follows: <allow users="*" />
C. Add the following directive between line 1 and line 2 in the Web.con?g ?le in the MoreDetails folder: <identity impersonate="true" />
D. Replace line 1 in the Web.con?g ?le in the MoreDetails folder with <authentication mode="Windows" />
E. Add the following directive between line 1 and line 2 in the Web.con?g ?le in the Details folder: <identity impersonate="true" /> Answer: D QUESTION 147
Which event of the GridView class occurs when the Edit button of a row is clicked, but before the GridView control enters edit mode? A. RowEntered
B. RowEdited
C. RowEntering
D. RowEditing Answer: D QUESTION 148
You work as an ASP.NET Web Application Developer for SomeCompany. The company uses Visual Studio .NET 2010 as its application development platform. You create an ASP.NET Web application using .NET Framework 4.0. You create a Web page in the application. The Web page will get large sets of data from a data source. You add a DataPager control to the page. You are required to display navigation controls that enable you to create a custom paging Ul for the DataPager control. What will you do? A. Use NextPreviousPagerField.
B. Use NumericPagerField.
C. Use PreviousPagerField.
D. Use NextPagerField.
E. Use TemplatePagerField. Answer: E QUESTION 149
You work as an ASP.NET Web Application Developer for SomeCompany. The company uses Visual Studio .NET 2010 as its application development platform. You are creating an ASP.NET Web application using .NET Framework 4.0. The Web application comprises a class named Employee with properties named as First Name, Last Name, and Age. You add a Web page in which you get a list of Employee objects and display those objects in a GridView control. You are required to add code so that the GridView row is highlighted in red color if the age of the employee is less than 21 years. What will you do to accomplish this? A. Use the RowCommand event of the GridView control.
B. Use the SelectedlndexChanged event of the GridView control.
C. Use the RowDataBound event of the GridView control.
D. Use the RowEditing event of the GridView control.
E. Use the RowUpdated event of the GridView control. Answer: C QUESTION 150
Which tool is used to simplify the migration, management and deployment of IIS Web servers, Web applications and Web sites? A. System Designer
B. XCOPY deployment
C. Deployment Designer
D. Web Deployment Answer: D

http://www.passleader.com/70-515.html QUESTION 151
Which class is used to specify a set of features to support on the XrnlReader object created by the Create method? A. XmlReaderSettings
B. XmlSecureResolver
C. XmlValidatingReader
D. XmlTextReaderSelectMany(c => c.CustomerAddresses).Count() Answer: A QUESTION 152
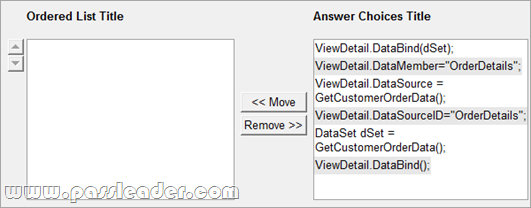
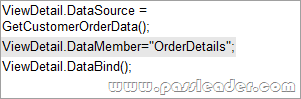
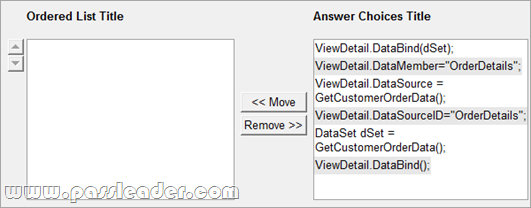
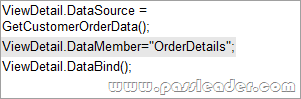
You work as an ASP.NET Web Application Developer for SomeCompany. The company uses Visual Studio .NET 2010 as its application development platform. You create an ASP.NET Web application using .NET Framework 4.0. The application has an ASP.NET page. The page contains a method named GetCustomerOrderData that returns a DataSet. GetCustomerOrderData contains two DataTable objects named CustomerDetails and OrderDetails, respectively. You are required to display the data in OrderDetails in a DetailsView named ViewDetail. Choose the appropriate steps in the correct order to accomplish this.
 Answer:
 QUESTION 153
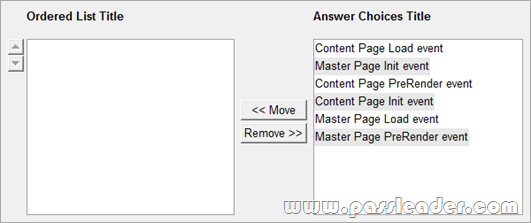
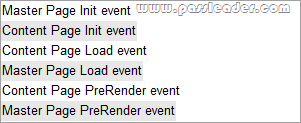
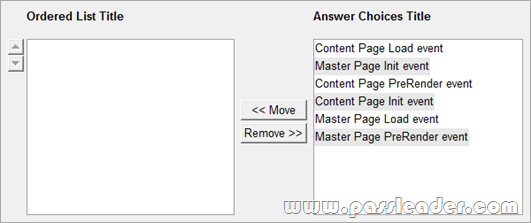
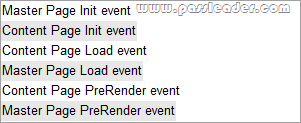
You have an ASP.NET web application that uses master pages and content pages. You must initialize and close multiple resources from different events. In what order do events in the master pages and content pages occur?
 Answer:
 QUESTION 154
You work as an ASP.NET Web Application Developer for SomeCompany. The company uses Visual Studio .NET 2010 as its application development platform. You have recently finished the development of an ASP.NET Web application using .NET Framework 4.0. Now, you are deploying the ASP.NET Web application to a remote server. You are required to select a deployment method that will make sure that all Internet Information Services (IIS) settings, in addition to the Web content, are deployed to the remote server. Which of the following deployment methods will you select to accomplish this? A. Web Setup project
B. Web-based deployment
C. Deployment manifest
D. Web Deployment Tool Answer: D QUESTION 155
You are implementing an ASP.NET page. The page includes a method named GetCustomerOrderDataSet that returns a DataSet. The DataSet includes a DataTable named CustomerDetailsTable and a DataTable named OrderDetailsTable. You need to display the data in OrderDetailsTable in a DetailsView control named dtlView. Which code segment should you use? A. dtlView.DataSource = GetCustomerOrderDataSet();
dtlView.DataMember = "OrderDetailsTable";
dtlView.DataBind();
B. dtlView.DataSource = GetCustomerOrderDataSet();
dtlView.DataSourceID = "OrderDetailsTable";
dtlView.DataBind();
C. dtlView.DataSource = GetCustomerOrderDataSet();
dtlView.DataKeyNames = new string [] { "OrderDetailsTable"};
dtlView.DataBind();
D. DataSet dataSet = GetCustomerOrderDataSet();
dtlView.DataSource = new DataTable("dataSet", "OrderDetailsTable");
dtlView.DataBind(); Answer: A QUESTION 156
You are implementing an ASP.NET page. You add and configure the following ObjectDataSource.
<asp:ObjectDataSource SelectMethod="GetProductByProductId" ID="odc" runat="server" TypeName="ProductDAL">
<SelectParameters>
<asp:Parameter Name="productId" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
The page will be called with a query string field named pid. You need to configure the ObjectDataSource control to pass the value of the pid field to GetProductsByProductId method. What should you do? A. Replace the asp:QueryStringParameter with the following declaration.
<asp:QueryStringParameter DefaultValue="pid" Name="productId" Type="Int32" />
B. Replace the asp:QueryStringParameter with the following declaration.
<asp:QueryStringParameter QueryStringField="pid" Name="productId" Type="Int32" />
C. Add the following event handler to the Selecting event of the ObjectDataSource control.
protected void odc_Selecting(object sender, ObjectDataSourceSelectingEventArgs e)
{
InputParameters["pid"] = Request.QueryString["productId"];
}
D. Add the following code segment to the page's code-behind.
protected void Page_Load(object sender, EventArgs e)
{
odc.SelectParameters.Add("productId", Request.QueryString["pid"]);
} Answer: B QUESTION 157
You are implementing an ASP.NET Web application that retrieves data from a Microsoft SQL Server database. You add a page that includes the following data source control.
<asp:SqlDataSource id="sqlds" runat="server" ConnectionString="<%$ ConnectionStrings:MyDB %>" SelectCommand="SELECT * FROM Companies" />
The page is accessed frequently, but the data in the database rarely changes. You need to cache the retrieved data so that the database is not queried each time the Web page is accessed. What should you do? A. Add the following attributes to the SqlDataSource control.
DataSourceMode="DataSet"
EnableCaching="True"
CacheDuration="120"
B. Add the following attributes to the SqlDataSource control.
DataSourceMode="DataReader"
EnableCaching="True"
CacheDuration="120"
C. Add the following configuration to the <system.web/> section of the web.config file.
<caching>
<sqlCacheDependency enabled="true">
<databases>
<add name="MyDBCache" connectionStringName="MyDB" pollTime="120" />
</databases>
</sqlCacheDependency>
</caching>
D. Add the following configuration to the <system.web/> section of the web.config file.
<caching>
<sqlCacheDependency enabled="true" pollTime="120">
<databases>
<add name="MyDBCache" connectionStringName="MyDB" />
</databases>
</sqlCacheDependency>
</caching> Answer: A QUESTION 158
You are implementing an ASP.NET page. Client-side script requires data. Your application includes a class named Person with a Name property of type string. The code-behind file of the page includes the following code segment.
public string JsonValue;
List<Person> people = GetPeopleList();
JavaScriptSerializer json = new JavaScriptSerializer();
You need to use the JavaScriptSerializer class to serialize only the Name property of each item in the people list. Which code segment should you use? A. JsonValue = json.Serialize(people.Select(p => p.Name));
B. var names = from person in people
select person;
JsonValue = "{" + json.Serialize(names) + "}";
C. JsonValue = json.Serialize(people.SelectMany(p =>Name.AsEnumerable()));
D. var names = from person in people
select person;
JsonValue = json.Serialize(names); Answer: A QUESTION 159
You are implementing an ASP.NET application that uses LINQ to Entities to access and update the database. The application includes the following method to update a detached entity of type Person.
private NorthwindContext _entities;
public void UpdatePerson(Person personToEdit)
{
}
You need to implement the UpdatePerson method to update the database row that corresponds to the personToEdit object. Which code segment should you use? A. _entities.People.Attach(personToEdit);
_entities.ObjectStateManager.ChangeObjectState(personToEdit, EntityState.Modified);
_entities.SaveChanges();
B. _entities.ObjectStateManager.ChangeObjectState(personToEdit, EntityState.Added);
_entities.SaveChanges();
C. _entities.People.ApplyCurrentValues(personToEdit);
_entities.SaveChanges();
D. _entities.People.Attach(new Person() { Id = personToEdit.Id });
_entities.ObjectStateManager.ChangeObjectState(personToEdit, EntityState.Modified);
_entities.SaveChanges(); Answer: A QUESTION 160
You are implementing a Web page that allows users to upload files to a Web server. The page includes a form that has a Submit button. You want to restrict uploads so that only files smaller than 1 MB can be uploaded. What should you do? A. Add an HTML input type="file" control.
Add an onSubmit handler to the form to check the file size and cancel the form submission if the file size is too large.
B. Add an HTML input type="file" control.
Add an onChange handler to the input control to check the file size and cancel the upload if the file size is too large.
C. Add an ASP.NET FileUpload control and configure it to run on the server.
Add a server-side OnClick handler to the form's Submit button to save the file only if the file size is allowed.
D. Add an ASP.NET FileUpload control and configure it to run on the server.
Add a server-side OnDataBinding handler that saves the file only if the file size is allowed. Answer: C

http://www.passleader.com/70-515.html
|