[New Exam Dumps] Free PassLeader Valid 70-486 Braindumps Guarantee 100 Percent Pass
Get valid 70-486 PDF dumps or VCE dumps from PassLeader, we guarantee our 182q 70-486 exam questions are the newest and all the new questions and answers are available. Now try our best 70-486 practice test with VCE or PDF and you will acquire Developing ASP.NET MVC 4 Web Applications certification immediately. keywords: 70-486 exam,182q 70-486 exam dumps,182q 70-486 exam questions,70-486 pdf dumps,70-486 vce dumps,70-486 braindumps,70-486 practice test,Developing ASP.NET MVC 4 Web Applications 
NEW QUESTION 1
Drag and Drop Question
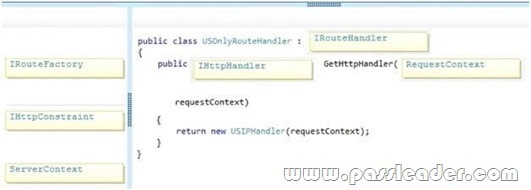
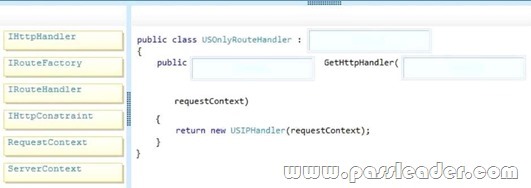
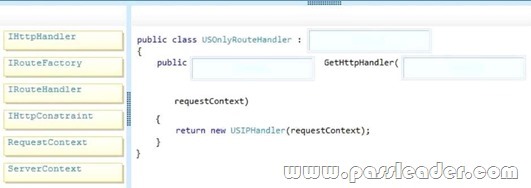
You are developing an ASP.NET MVC application that takes customer orders. Orders are restricted to customers with IP addresses based in the United States. You need to implement a custom route handler. How should you implement the route handler? (To answer, drag the appropriate line of code to the correct location or locations. Each line of code may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
 NEW QUESTION 2
You are designing an HTML5 website. You need to design the interface to make the content of the web page viewable in all types of browsers, including voice recognition software, screen readers, and reading pens. What should you do? (Each correct answer presents a complete solution. Choose all that apply.) A. Annotate HTML5 content elements with Accessible Rich Internet Application (ARIA) attributes.
B. Convert HTML forms to XForms.
C. Ensure that HTML5 content elements have valid and descriptive names.
D. Use HTML5 semantic markup elements to enhance the pages.
E. Use Resource Description Framework (RDF) to describe content elements throughout the entire page. Answer: AD NEW QUESTION 3
You are developing an ASP.NET MVC application in Visual Studio 2012. The application supports multiple cultures. The application contains three resource files in the Resources directory:
- My Dictionary.resx
- MyDictionary.es.resx
- MyDictionary.fr.resx
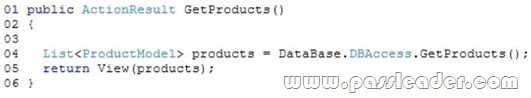
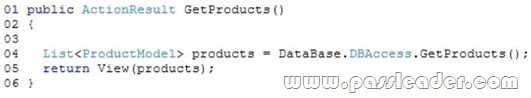
Each file contains a public resource named Title with localized translation. The application is configured to set the culture based on the client browser settings. The application contains a controller with the action defined in the following code segment. (Line numbers are included for reference only.)

You need to set ViewBag.Title to the localized title contained in the resource files. Which code segment should you add to the action at line 03? A. ViewBag.Title = HttpContext.GetGlobalResourceObuect("MyDictionary", "Title");
B. ViewBag.Title = HttpContext.GetGlobalResourceObject("MyDictionary", "Title", new System.Globalization. CultureInfo("en"));
C. ViewBag.Title = Resources.MyDictionary.Title;
D. ViewBag.Title = HttpContext.GetLocalResourceObject("MyDictionary", "Title"); Answer: C NEW QUESTION 4
You are testing an ASP.NET application. The test plan requires that tests run against the application's business layer. You need to use the test project template that meets this requirement. Which template should you use? A. Web Test Project
B. Load Test Project
C. Unit Test Project
D. Coded Test Project Answer: C NEW QUESTION 5
You are authoring unit tests. The unit tests must test code that consumes sealed classes. You need to create, maintain, and inject dependencies in the unit tests. Which isolation method should you use? A. T4 text templates and code generation
B. Stub types
C. Shim types
D. Hard-coded implementation Answer: C
Explanation:
http://msdn.microsoft.com/en-us/library/hh549176.aspx
Shim types are one of two technologies that the Microsoft Fakes Framework uses to let you easily isolate components under test from the environment.
Shims divert calls to specific methods to code that you write as part of your test.
Many methods return different results dependent on external conditions, but a shim is under the control of your test and can return consistent results at every call.
This makes your tests much easier to write. NEW QUESTION 6
You are developing an ASP.NET MVC application by using Visual Studio 2012. The application throws and handles exceptions when it runs. You need to examine the state of the application when exceptions are thrown. What should you do? A. From the Debug menu in Visual Studio 2012, select Exceptions. Enable the Thrown check box for Common Language Runtime Exceptions.
B. From the DEBUG menu in Visual Studio 2012, select Attach to Process. Select the IIS process.
C. From the Debug menu in Visual Studio 2012, select Exceptions. Disable the User-unhandled check box for Common Language Runtime Exceptions.
D. From the TOOLS menu in Visual Studio 2012, click Customize. Click the Commands tab and select Debug. Answer: A NEW QUESTION 7
You are developing an ASP.NET MVC news aggregation application that will be deployed to servers on multiple networks. The application must be compatible with multiple browsers. A user can search the website for news articles. You must track the page number that the user is viewing in search results. You need to program the location for storing state information about the user's search. What should you do? A. Store search results and page index in Session.
B. Use Application state to store search terms and page index.
C. Use QueryString to store search terms and page index.
D. Store search results and page index in TempData Answer: C NEW QUESTION 8
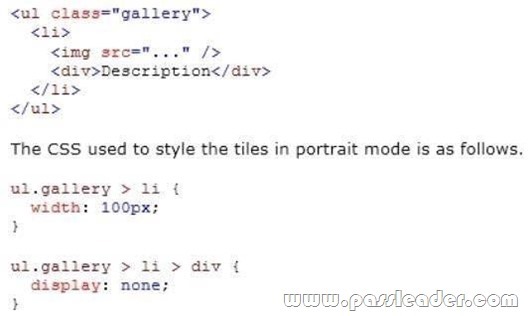
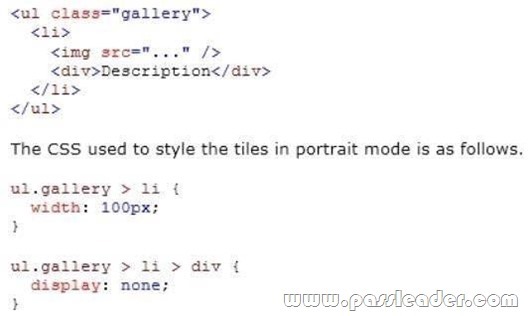
You are developing an ASP.NET MVC web application for viewing a photo album. The application is designed for devices that support changes in orientation, such as tablets and smartphones. The application displays a grid of photos in portrait mode. When the orientation changes to landscape, each tile in the grid expands to include a description. The HTML that creates the gallery interface resembles the following markup. The CSS used to style the tiles in landscape mode is as follows.

If this CSS is omitted, the existing CSS displays the tiles in landscape mode. You need to update the portrait mode CSS to apply only to screens with a width less than 500 pixels. Which code segment should you use? A. @media resolution(max-width: 500px) { . . . }
B. @media screen(min-width: 0px, max-width: 500px) { . . . }
C. @media screen and (width <= 500px) { . . . }
D. @media screen and (max-width: 500px) { . . . } Answer: D
Explanation:
http://www.javascriptkit.com/dhtmltutors/cssmediaqueries.shtml

http://www.passleader.com/70-486.html
|